Załadowanie obrazu o odpowiednim rozmiarze do witryny jest jednym z najszybszych sposobów na przyspieszenie ładowania witryny. Używanie obrazu, który ma zarówno odpowiednią wielkość pikseli, jak i wykorzystuje odpowiednią ilość kompresji, w połączeniu z odpowiednim typem pliku, zapewnia, że obrazy są wyraźne i szybko ładują się dla użytkowników. Dodatkowo, im mniejszy plik, tym większe prawdopodobieństwo, że wyszukiwarka musi renderować Twoją witrynę podczas pobierania i indeksowania. Squoosh.app jest jednym z najłatwiejszych i jednocześnie konfigurowalnych darmowych narzędzi do kompresji i zmiany rozmiaru obrazu w Internecie.
Kompresja obrazu za pomocą Squoosh
Kompresja obrazu Squoosh może być szybka i łatwa lub wysoce zaawansowana i ukierunkowana, w zależności od Twojego zaangażowania w znalezienie wszystkich odpowiednich ustawień. W tym przewodniku omówimy, w jaki sposób prawdopodobnie będziesz używać Squoosh przez 80% czasu, aby zmienić rozmiar i wykonać prostą kompresję obrazu.
Krok 1 – Przejdź do https://squoosh.app/ w przeglądarce

Krok 2 – Załaduj swój obraz
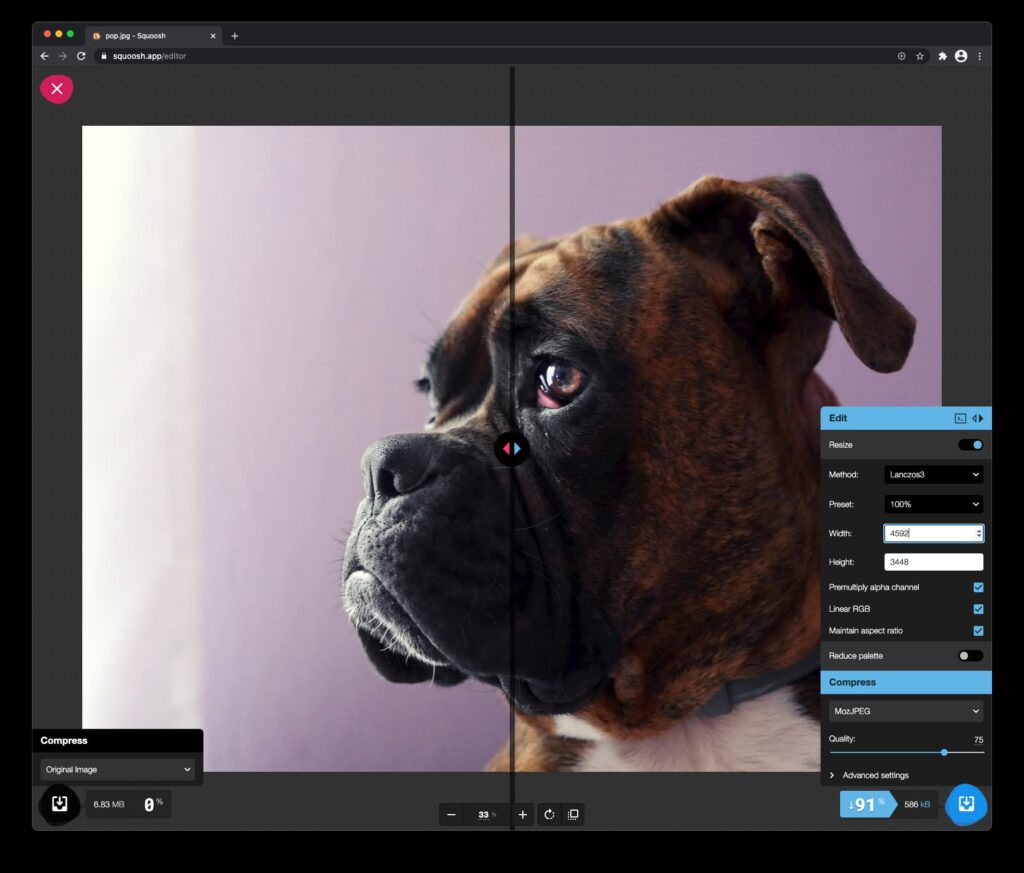
Korzystając z opcji przeciągnij i upuść lub selektora plików, załaduj kompresowany obraz do przeglądarki. Domyślnie obrazy ładują się do Squoosh przy rozmiarze obrazu 100% i pokazują wyjście MozJPG przy jakości kompresji 75%. W przypadku poniższego obrazu pomniejszyliśmy do 33%, abyś mógł zobaczyć cały obraz. Szczegóły naszego pliku to rozdzielczość 4592 x 3448 pikseli, obraz jpg, rozmiar 6,83 MB. Możesz zobaczyć oryginalny rozmiar pliku w lewym dolnym rogu ekranu. 
Krok 3 – Przejrzyj swój obraz
Teraz, gdy widzisz swój obraz w oknie, czas ocenić, co musisz z nim zrobić. Zalecam trochę czasu, aby ocenić, jaki jest Twój obecny obraz i jakiego rozmiaru obrazu będziesz potrzebować. Możesz skompresować wszystkie swoje obrazy za każdym razem do tych samych ustawień. Proponuję lepszy plan.
Określ największy rozmiar obrazu w pikselach, który będzie potrzebny do jego wykorzystania
Wejdź na swoją stronę internetową i określ największy rozmiar obrazu, który będziesz wyświetlać swoim gościom. jeśli obraz ma być używany tylko w połowie okna, możesz potrzebować tylko obrazu o szerokości 600 lub 700 pikseli.
Jaki typ pliku wyjściowego jest dla Ciebie odpowiedni?
Ważny jest również wybór typu pliku, który ma być używany w witrynie. Wybór typu pliku zasadniczo oznacza, że wybierasz również typ kompresji, który będzie używany w twoich plikach. Logo, ilustracje i zdjęcia mają różne wymagania dotyczące kolorów. Niektóre obrazy wymagają wyraźnego tła, inne wymagają dużej liczby kolorów, na przykład gradientów. Wybranie odpowiedniego formatu kompresji pliku może drastycznie zmniejszyć rozmiar pliku do zamierzonego celu.
Typy plików wyjściowych obrazu dostępne w Squoosh:
JPG – zdjęcia, gradienty i obrazy z dużą ilością kolorów, od krawędzi do krawędzi (brak wyraźnych pikseli) PNG – wyraźne obrazy tła / ilustracje z ograniczoną liczbą kolorów WebP – zaawansowane obrazy (WebP może nie działać we wszystkich przeglądarkach) AVIF – najnowszy zaawansowany format obrazu (AVIF może nie działać we wszystkich przeglądarkach)
Krok 4 – The Squoosh Evaluator
Squoosh Evaluator używa interaktywnego suwaka, który pozwala zobaczyć wpływ ustawień kompresji obrazu na jakość kompresowanego obrazu. Celem kompresowania obrazów nie jest uzyskanie najmniejszego rozmiaru pliku lub po prostu zmiana rozmiaru plików, ale zrównoważenie wysokości x szerokości obrazu z kolorem i wyrazistością obrazu, a wszystko to podczas pracy nad zmniejszeniem rozmiaru plików obrazów. Interaktywny suwak to Twój przewodnik, który zapewni wyrazistość kompresowanego obrazu.
Metody zmiany rozmiaru
Zacznij od zmiany rozmiaru obrazu do odpowiedniego rozmiaru w pikselach. Na razie użyj Lanczos3 jako metody zmiany rozmiaru obrazu. Jest to ustawienie domyślne i w większości przypadków działa dobrze. Następnie możesz wybrać menu rozwijane wstępnie ustawionego obrazu, aby wybrać procent rozmiaru obrazu. W większości przypadków sugeruję użycie ustawienia Niestandardowe, ponieważ możesz ustawić wysokość i szerokość obrazu na dokładne ustawienia. Proponuję wybrać przed rozmnożeniem kanał alfa, liniowe RGB i zachować również ustawienia proporcji. Baw się tymi ustawieniami, gdy poczujesz się bardziej komfortowo. Po wprowadzeniu rozmiarów obrazu do zmiany rozmiaru, będziesz musiał pomniejszyć obraz, aby miał mniej więcej ten sam rozmiar co obraz końcowy. To daje lepsze przybliżenie tego, jak obraz będzie wyglądał w przeglądarce po załadowaniu do witryny.
Krok 5 – Pobierz skompresowany obraz
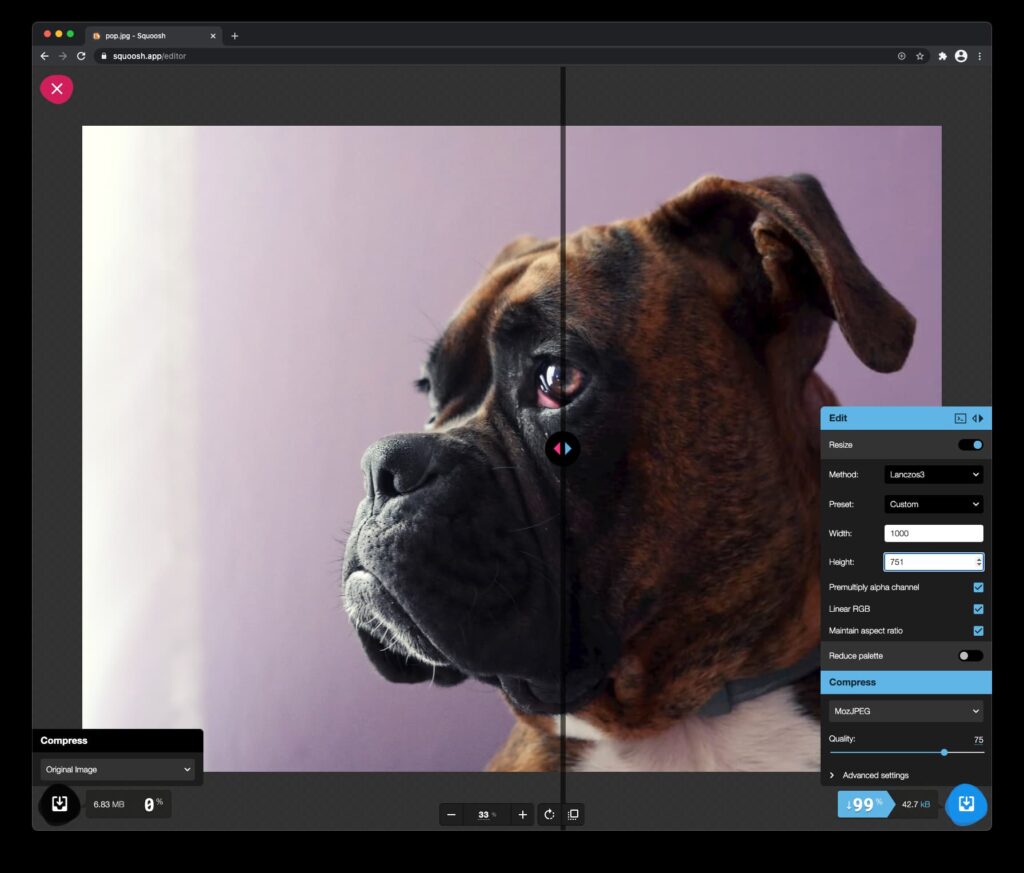
Po zakończeniu wszystkich dostosowań pobierz nowy plik za pomocą przycisku pobierania w prawym dolnym rogu okna. Ten plik zostanie pobrany bezpośrednio do domyślnej lokalizacji pobierania plików przeglądarki.
Wyniki
Na naszym zdjęciu wybraliśmy domyślną metodę kompresji MozJPEG. Metoda zmiany rozmiaru to Lanczos3 a z rozdzielczości 4592 x 3448 zeszliśmy do 1000 x 751. Po tych zmianach rozmiar pliku zmniejszył się aż o 99%. Zdjęcie z prawie 7mb zajmuje teraz niecałe 43kb przez co idealnie nadaje się do zamieszczenia na stronie internetowej.